El botón CTA puede ser el elemento más pequeño de tu sitio, pero puede tener un gran impacto en tus tasas de conversión y de clics. Aprende cómo diseñar botones CTA más efectivos aquí.
Es fácil dar por sentado los botones de un sitio web. Después de todo, cada página web los tiene, desde simples llamados a la acción como «Más información» hasta otros más apremiantes como «Obten un 75 % de descuento hoy». Así que no es que los visitantes no sepan qué hacen los botones CTA o cómo usarlos.
Pero tomemos el ejemplo de un controlador de PlayStation. Los usuarios finalmente confiarán en la memoria muscular para realizar sus acciones más comunes y ni siquiera tendrán que pensar en lo que están haciendo. Simplemente se convertirá en una segunda naturaleza.
Sin embargo, ¿qué sucede cuando van a la casa de alguien y tienen una Xbox? Los diseños de los controladores son más o menos iguales, pero algunos de los botones y palancas están colocados, dimensionados y diseñados de manera diferente. Si nunca antes han usado un controlador de Xbox, podría estar en desventaja mientras juegan, lo que puede generar frustración y decepción.
Esto es tan aplicable al diseño de botones en objetos físicos como al diseño de botones en sitios web.
Lo único es que, por lo general, las personas tienen que acostumbrarse al mal diseño de los botones físicos porque ya compraron y se comprometieron con el sistema de juegos, el televisor o el teléfono inteligente del que forman parte. En los sitios web, el mal diseño de los botones no se considerará una molestia menor hasta que vuelvan a aprender a encontrar y utilizar los botones. En cambio, se irán e irán a un sitio que no sea difícil o confuso de usar.
Entonces, eso es lo que queremos ver hoy: Cómo diseñar botones de llamado a la acción que sean atractivos, utilizables y que aumenten las tasas de clics y conversión de tu sitio web. La publicación también estará repleta de ejemplos de botones CTA que inspiran la acción.
También te gustara leer nuestro articulo: Por qué necesitas optimizar tu landing page
¿Qué es un botón de llamado a la acción?
Un boton de llamado a la acción (o CTA) es un enlace en un sitio web que incluye un comando o una invitación para dar el siguiente paso. Si bien se puede escribir como texto, la forma más común de diseñar el llamado a la acción es como un botón.
La página de inicio de IKEA, por ejemplo, incluye ambos tipos de diseño de CTA:

«Más información» es un llamado a la acción común en un sitio web. Sin embargo, esta página en particular está diseñada como un simple hipervínculo.
«Ver todos los servicios», por otro lado, está encapsulado por una forma de botón negro redondeado. Este es el enfoque más típico para el diseño de CTA.
Dicho esto, los botones vienen en todo tipo de formas, tamaños y estilos. Por ejemplo, así es como se ve el botón «Agregar al carrito» en las páginas de productos de Home Depot:

El botón de Home Depot es de color naranja brillante, tiene un ícono de carrito de compras antes de las palabras «Agregar al carrito» y viene con una forma rectangular y biselada.
¿Para qué usas los botones CTA?
Los sitios web, en general, tienen muchos hipervínculos, desde la parte superior de la página en la navegación hasta el pie de página. Los enlaces informativos no requieren un diseño especial.
Son esos próximos pasos importantes en tu sitio web los que deben resaltarse. Por ejemplo:
- Sigue leyendo
- Inscríbete hoy
- Compra ahora
- Añadir al carrito
- Comienza tu prueba gratuita
- Ver ahora
- Suscríbete y obtén un 5% de descuento
Los CTA también pertenecen al final de los formularios del sitio web: formularios de contacto, formularios de búsqueda, pago, etc. Como este ejemplo de «Buscar comida» de Seamless:

Los botones CTA aparecen en todas las páginas de un sitio web. Si bien la esperanza y la expectativa es que los visitantes hagan clic en estos botones, no podemos concentrarnos solo en la acción. Diseñar un botón para que parezca que se puede hacer clic no hará que más visitantes hagan clic en él.
Para obligar a los visitantes a tomar medidas, debemos comprender qué los impulsa a hacerlo y luego diseñar botones que los ayuden a lograr sus objetivos. Como tal, los botones de CTA deben servir para uno de estos propósitos:
Educación: Proporciona más contexto o información sobre los puntos mencionados brevemente en la página.
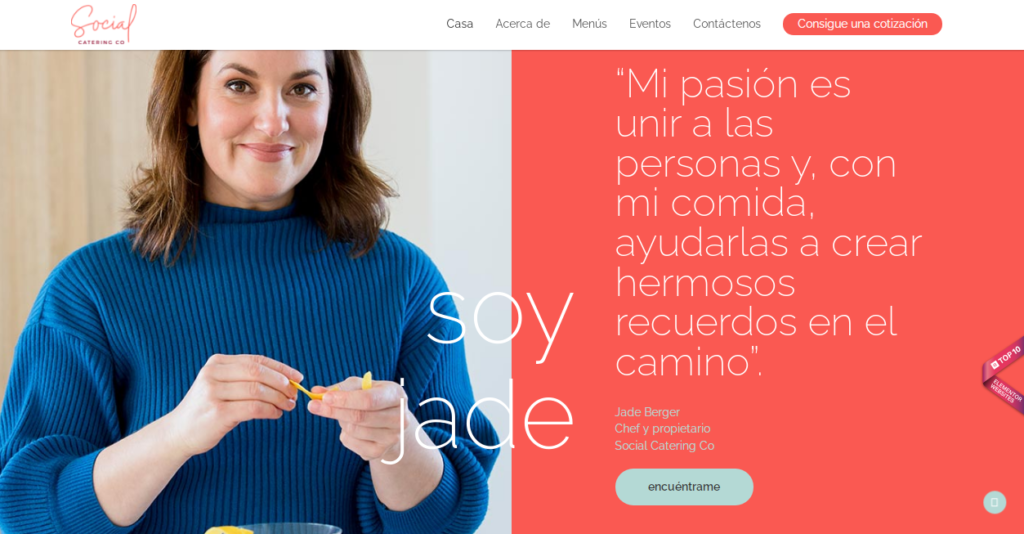
Me gusta el botón «Encuéntrame» en la página de inicio de Social Catering Co:

Orientación: Dile a los visitantes qué hacer a continuación y cómo llegar allí.
En el sitio web de Modernaweb Studio, por ejemplo, siempre hay un botón de llamado a la acción en la parte superior de la página que dirige a los visitantes a la siguiente página o paso:

Soporte: brinda opciones a los visitantes si están divididos sobre qué hacer a continuación, como agregar un producto al carrito o guardarlo para más adelante.
Esto es especialmente relevante para las empresas con ubicaciones físicas como Bed Bath & Beyond que desean ofrecer a los clientes múltiples opciones de pago:

Convertir: Ofrezca a los visitantes una ruta rápida hacia la conversión cuando estén listos.
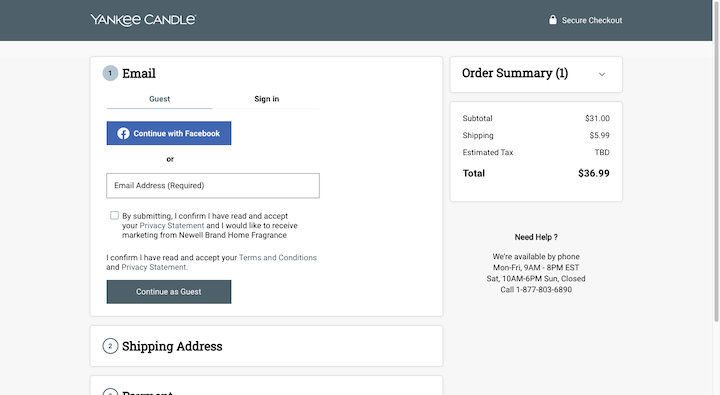
Yankee Candle, por ejemplo, usa el mismo diseño de CTA en cada página de su proceso de pago, desde «Agregar a la bolsa» hasta «Pagar»:

19 mejores prácticas para diseñar CTA de alta conversión + ejemplos
Hay más en el diseño del botón CTA que solo el color y el tamaño, aunque eso también importa. Si bien no existe una fórmula secreta para diseñar el botón CTA perfecto, existen ciertas reglas que debes seguir si deseas diseñar botones que capten la atención de los visitantes y los inspiren a tomar medidas.
Echemos un vistazo a las 19 mejores prácticas que te ayudarán a diseñar llamados a la acción efectivas:
1. Elige un botón de llamado a la acción principal
Piensa en todo lo que podemos hacer en la web:
Leer artículos, conectarse con amigos, comprar cosas, suscribirse, mirar vídeos, revisar los correos electrónicos y así sucesivamente… Esta es la razón por la que tantas personas sufren de fatiga de decisión hoy en día. No solo hace que el tomador de decisiones se sienta mal tampoco. Puede afectar negativamente el proceso de toma de decisiones.
Según Medical News Today:
“Los efectos psicológicos de la fatiga de decisión pueden variar, lo que puede generar dificultad para tomar las decisiones correctas, compras impulsivas u otros comportamientos de evitación”.
Como tal, un llamado a la acción es más efectivo cuando es la única decisión (o una de las pocas decisiones) que le pides a los visitantes que tomen.
Si bien cada página de tu sitio puede ofrecer otros enlaces y botones, solo debe tener una CTA principal. Como hace Basecamp aquí:
El gran botón amarillo «Dale una oportunidad a Basecamp» es el principal llamado a la acción. También es el único elemento en la página diseñado de esta manera, lo que facilita a los visitantes descubrir qué deben hacer a continuación.
2. Usa un color fuerte y memorable
Hubo un momento en que el mayor debate en torno al diseño de los botones CTA se reducía a si deberías hacerlos rojos o verdes. HubSpot, por ejemplo, dedicó una publicación completa a las pruebas A/B de estos dos colores:

Si bien el color aún juega un papel importante en la optimización de los botones de CTA para los clics y las conversiones, no es tan simple como el rojo o el verde.
Tienes que tener en cuenta una serie de factores:
- Marca
- Armonía de colores
- Contraste de color
«Añadir al carrito» de Chewy es un buen ejemplo de cómo elegir un color que contraste bien con su entorno sin dejar de verse bien entre los elementos de marca del sitio.

Si bien la psicología del color puede ser útil al diseñar botones, no es una ciencia exacta, especialmente porque Internet permite que incluso las empresas más pequeñas se vuelvan globales. Los colores significan diferentes cosas para diferentes personas y en diferentes culturas, por lo que la psicología del color no siempre es el mejor camino. La teoría del color es una herramienta más valiosa.
3. Elige una fuente Simple Serif o Sans Serif
No tendrás mucho espacio para la creatividad cuando se trata de elegir la fuente para los botones. Necesitas que los visitantes puedan leer rápidamente lo que hay en ellos, para que puedan sentirse seguros al tomar medidas.
En cuanto a qué fuentes web son las más legibles, apégate a las serif y sans serif de aspecto sencillo con caracteres distintivos. Scentbird, por ejemplo, utiliza Proxima Nova:

No es una fuente sans serif muy emocionante, pero es limpia, fácil de leer y coincide con el texto que la rodea. También permite que el diseño y el mensaje del botón tengan un mayor impacto, ya que no quedan eclipsados por la tipografía.
4. El texto debe ser un poco más grande que el texto del cuerpo circundante
El diseño de tu botón debe ser lo que atraiga la atención de los visitantes, no su tamaño desagradablemente grande. Dicho esto, aún debes considerar la jerarquía de tamaño al diseñar los botones CTA.
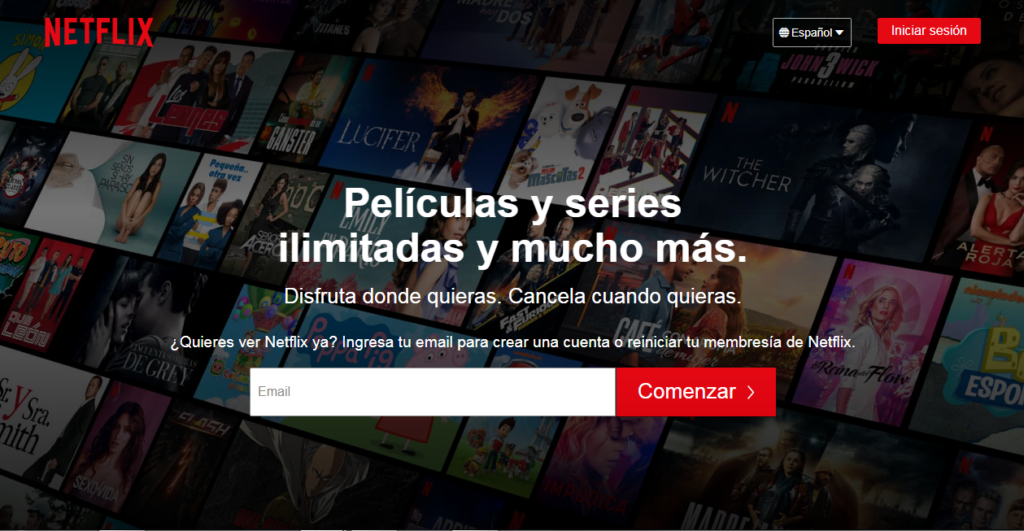
Tome la página de inicio de Netflix:

Los visitantes, naturalmente, se sentirán atraídos primero por los fragmentos de texto más grandes, porque el texto más grande significa una mayor importancia.
Lo que sugiere este diseño es que el H1 «Películas y series ilimitadas y mucho más» en una fuente más pesada de 27 píxeles es lo más importante a tener en cuenta. El segundo más importante es el gran campo blanco «Dirección de correo electrónico» y el botón rojo «Comenzar >».
Puedes usar una combinación de tamaño y peso de fuente para ayudar a dirigir la vista de los visitantes a través de tu contenido y también para llevarlos a la CTA mucho más rápido.
Depende de ti cuánto énfasis poner en tu botón CTA. Para los CTA primarios, deben tener un tamaño más cercano a su H1 y H2 que al cuerpo del texto. Sin embargo, para los CTA secundarios y terciarios, pueden ser más pequeños siempre que sigan siendo legibles y se pueda hacer clic en ellos.
5. Proporciona un amplio espacio alrededor de las letras y el botón
El espacio en blanco le da a los elementos de diseño más importantes espacio para respirar, lo que, a su vez, ayuda a los visitantes a encontrarlos y enfocarse en ellos más fácilmente. Y alrededor del texto, en particular, los espacios en blanco pueden ayudar a mejorar la legibilidad y la posibilidad de hacer clic.
Es por eso que el espacio debe tenerse en cuenta al diseñar los botones CTA. Son elementos importantes que mueven a los visitantes de una página o paso a otro. No pueden perderse en la confusión o ser difíciles de leer o usar.
Veamos la página de destino promocional de la próxima gira mundial (virtual) de Muse:
El diseño de la imagen del hero header es todo un espectáculo. Si el diseñador hubiera colocado un botón de llamado a la acción allí, habría sido difícil encontrarlo.
Sin embargo, a medida que los visitantes se desplazan hacia abajo en la página, el diseño se desvanece y se abre en una tonelada de espacio en blanco. Y esto eventualmente los lleva al final de la página donde encuentran dos llamados a la acción para «VER EVENTO EN VIVO» o «ENTRAR EN EL SITIO WEB».
El espacio que rodea las CTA es bueno, ya que las hace fáciles de encontrar, fáciles de distinguir unas de otras y fáciles de hacer clic en la CTA correcta sin errores.
6. Mantenlo en línea con las tendencias de diseño modernas
Al diseñar botones CTA, deben adaptarse al estilo de la marca y deben alinearse con las tendencias de diseño actuales.
Por ejemplo, el neomorfismo está ganando popularidad lentamente. Sin embargo, no desea utilizar un diseño de botón neomórfico si el resto de tu sitio y la marca son planos. En ese caso, sería mejor darle a tu botón un diseño plano, pero hacer uso de una tendencia de diseño como degradado dentro de él.
Si algo como los degradados u otras tendencias de color no tienen sentido para tu diseño, toma la iniciativa de Het Blok y agrega una microanimación llamativa al botón:
Las microanimaciones siempre estarán de moda en lo que respecta al diseño de botones, ya que mejoran su usabilidad.
7. Elige diseños de botones sólidos sobre contornos
Cada pocos años, más o menos, se pone de moda dar a los botones un diseño de contorno transparente. Estos tipos de botones también se conocen como botones «fantasma».
El mayor problema con esta tendencia es que la investigación ha demostrado una y otra vez que los botones de contorno tienen tasas de clics más bajas y tasas de error más altas que los botones sólidos. Si bien pueden parecer más minimalistas o elegantes, no son tan fáciles de usar.
Por lo tanto, cuando diseñes tus botones principales de CTA, elije siempre un diseño de botón sólido (relleno). Luego, si necesitas agregar botones secundarios o terciarios a la página, conviértalos en botones fantasma si deseas quitarles el énfasis.
Esta táctica de diseño también puede ser útil si desea colocar varios CTA uno al lado del otro y mostrar a los visitantes cuál es la mejor opción, tal como lo hace America’s Test Kitchen aquí:

Los ojos de los visitantes se dirigirán naturalmente al botón «Obtener acceso gratuito» que se completa y coloca primero en la secuencia. Incluso si no dijera «Más popular» en la parte superior, estaría dispuesto a apostar que esta suscripción obtendría más clics y compras simplemente porque el diseño fantasma sugiere que los demás no son tan valiosos.
8. Dales un diseño en el que se pueda hacer clic
Hay una cosa que necesitas que hagan los visitantes cuando ven un botón: hacer clic en él. Por lo tanto, debe parecer que se puede hacer clic cuando está rodeado de elementos en los que no se puede hacer clic.
La forma más sencilla de hacer esto es darle la forma rectangular u ovular que la gente asocia con los botones.
Si encaja con tu marca, es posible que desees hacer más para que tus botones sobresalgan. Por ejemplo, el botón de la imagen principal de Jumpin hace dos cosas para que los visitantes sepan que se puede hacer clic:
La primera es que parece que está arrojando una luz alrededor de sus esquinas. La segunda es que se expande en tamaño cuando el usuario pasa el cursor sobre él.
Otras formas de hacer que un botón parezca clicable es agregar una sombra al fondo o darle un borde biselado.
Al diseñar tus botones de esta manera, reducirás los errores de clic y ayudará a los visitantes a encontrar y usar tus llamados a la acción más rápidamente.
9. Crea un diseño de botón específicamente para usuarios móviles
Lo que funciona bien para los usuarios de computadoras de escritorio y portátiles no siempre es el caso para los usuarios de teléfonos inteligentes. Y no solo estamos hablando del tamaño o el color del botón CTA.
Tomemos, por ejemplo, el botón «Entradas» de Eventbrite en el escritorio:

Está ubicado en el lado derecho de la página, directamente debajo de los detalles básicos del evento. Es similar al diseño que vemos y que esperamos de las páginas de productos de comercio electrónico.
En dispositivos móviles, ese tipo de diseño no tiene sentido. Si bien el diseñador debe conservar la apariencia del botón tanto como sea posible, su ubicación y funcionalidad deben adaptarse a la experiencia móvil.
Eso es exactamente lo que han hecho los diseñadores de Eventbrite:

El botón verde «Boletos» aparece primero debajo de los detalles principales del evento en la página móvil. A medida que el usuario se desplaza, se adhiere a la parte inferior de la página para que siempre esté presente.
10. Incluye un CTA en la mitad superior de la página y en ciertas páginas clave
Si bien cada página de tu sitio debe tener un llamado a la acción, no siempre es esencial presentarlo a tus visitantes a primera hora. Las páginas internas de “Servicios” o “Acerca de” son informativas. Los visitantes van a esas páginas para obtener más información, así que deles la oportunidad de leer antes de invitarlos a «Contáctenos» o «Explore nuestro trabajo».
Sin embargo, hay algunas páginas en las que el CTA debe estar al frente y al centro:
- Páginas de inicio
- Páginas de destino
- Páginas de productos
La página de productos de 23andMe es un buen ejemplo de esto:

Con un diseño como este, los visitantes obtienen una visión general de alto nivel del producto y saben al instante cuál es el siguiente paso: “Ordenar ahora”. Pueden tomarse su tiempo para leer detenidamente la página y averiguar si el producto es adecuado para ellos. Luego, cuando estén listos, recordarán dónde encontrar el botón CTA para convertir.
Al colocarlo en la parte superior de la página dentro de un diseño sin distracciones, la conversión se vuelve rápida e indolora.
11. Coloca botones en las rutas de tus visitantes
Al diseñar un sitio web para el viaje del usuario, debes pensar en algo más que en cómo pasan de una página a la siguiente. También debes considerar cómo van a llegar desde la parte superior de la página hasta la parte inferior, y dónde se detendrán en el camino.
La investigación de NNG revela que existen numerosas formas en que las personas escanean texto con los ojos. El patrón F, por ejemplo, es uno de los patrones de lectura más comunes:

Al anticipar dónde irán los ojos de tus visitantes en la página, puedes colocar tus botones en su camino.
Estos estudios de seguimiento ocular también sugieren que hay ciertos elementos que atraen más la atención de los usuarios que otros, como encabezados e imágenes. Si puede diseñar tus botones CTA de la manera correcta, entonces no importará demasiado si se desvían ligeramente del camino trillado.
El sitio web de Casper hace uso de estos dos principios de seguimiento ocular:
La mayoría de los CTA en esta página están cerca del borde izquierdo de la página, donde se enfocan la mayoría de los ojos de los visitantes. Pero también vemos una serie de botones de CTA colocados más adelante en la página. Todos ellos están encerrados dentro de una imagen llamativa, que es algo que sabemos que captará la atención de los visitantes. Por lo tanto, incluso si no están ubicados en el camino natural, es probable que los visitantes los encuentren.
12. No hagas que tus botones compitan por la atención
Esta mejor práctica tiene que ver con las distracciones. O, más bien, la falta de ellos para que los visitantes no puedan evitar sentirse atraídos por tus CTA.
Cuando miras la página de inicio del sitio web de Merrill Lynch, ¿qué es lo primero que observas?

Si no es cliente de Merrill Lynch y esta es tu primera vez aquí, es probable que el botón rojo brillante «Comenzar» sea el lugar donde se fijan tus ojos.
Parte de la razón de esto es el color del botón y el amplio espacio en blanco que lo rodea. Pero el diseño circundante también es parcialmente responsable.
El color azul oscuro de la marca es un color seguro y estable y no es probable que desvíe la atención del botón rojo. La imagen en el centro de la página también es una opción segura. Si tuvieras una imagen de gente festejando y tirando dinero en efectivo al aire, eso podría acaparar parte de la atención. Sin embargo, esta foto de stock no hace eso en absoluto. En todo caso, da paso a la CTA.
13. Crea un estado flotante
Ya hemos visto algunos ejemplos de botones con transformaciones de estado de desplazamiento. Hay una buena razón para eso.
Para los botones planos, una microanimación activada al pasar el mouse proporciona una confirmación instantánea de que sí, puedes interactuar con este elemento. Para los botones que no son planos, la animación puede agregar un pequeño elemento de sorpresa a los visitantes cuando menos lo esperan.
Al igual que el diseño del botón en sí, hay una variedad de formas en las que puede animar un botón en su estado de desplazamiento:
- Cambiar el color
- Cambiar el texto
- Cambiar el estilo del texto
- Agregar o quitar un icono
- Cambiar la forma o el tamaño del botón
Este es un artículo en el sitio web de Delish que promociona los mejores cócteles enlatados:
Algunos de los cócteles en esta lista vienen con un botón CTA, que dirige a los lectores a un enlace en Drizly. Cuando el lector se desplaza sobre el botón, cambia de color de negro a verde azulado (con un ligero retraso) y el texto pasa de plano ha inclinado.
Hay tantas maneras de transformar el diseño de tu botón. Solo asegúrate de que encaje con el resto de tu marca.
14. El resultado del clic debe ser 100% claro
Las palabras que van dentro del botón son tan importantes como el diseño del mismo.
La primera regla a tener en cuenta al elegir el texto del botón es que debe quedar muy claro lo que viene a continuación. Un botón que diga «Haga clic aquí» no ayudará a aumentar los clics.
Un botón que dice «Programar una prueba de manejo» como el de la página de inicio de MINI USA aumentará los clics:

Cualquiera que vea ese botón rojo sabe exactamente lo que encontrará en la página siguiente: un formulario de programación.
Solo ten en cuenta que la expectativa debe coincidir con la realidad. Entonces, cualquier botón que diga «Programar», debe dirigir a los visitantes a una página donde puedan programar en línea. Si intenta abrir la aplicación de teléfono o Facetime de su dispositivo, eso podría conducir a un aumento en la tasa de rebote, lo que a su vez puede afectar la capacidad del sitio para clasificar.
En pocas palabras: asegúrate de que el comando o la invitación describa con precisión lo que viene a continuación.
15. Incluye palabras de acción en tus botones
Otra buena regla general para el texto del botón es incluir palabras que inspiren la acción.
Una forma de hacer esto es comenzar el texto de tu botón con un verbo de acción. En lugar de un botón que diga:
“Descargar Ebook”
Haz que diga:
“Descarga tu Ebook”
Es un giro de frase más fuerte y en realidad suena como un llamado a la acción en lugar de simplemente otro enlace para que hagan clic.
Otra forma de inspirar la acción es hacer que el llamado a la acción se sienta más personal. No necesariamente necesitas infundirlo con un montón de palabras cargadas de emociones.
Tomemos, por ejemplo, esta barra de notificación en el sitio web de The Bump:

Hasta que un visitante lo descarte, es lo primero que ve en cualquier página.
«Únete ahora» en sí mismo no es un llamado a la acción único. El uso del signo de exclamación, por otro lado, lo hace así.
En la redacción publicitaria, normalmente no usamos puntuación al final de los encabezados y otras cadenas cortas de texto, como botones. Una razón es que cada personaje cuenta y no tenemos mucho espacio para desperdiciar. Pero también se debe a que la puntuación ha adquirido una connotación no tan positiva para algunas personas.
Cuando se tiene en cuenta el público objetivo de un sitio web como The Bump, además del contexto en el que aparece, el signo de exclamación tiene sentido. Los padres y los futuros padres visitan este sitio para obtener información sobre el embarazo y la crianza de los hijos. Es algo emocionante, pero también bastante abrumador a veces. El llamado a «unirse» a la comunidad de The Bump, ¡de personas que están pasando exactamente por lo mismo! — es una razón para emocionarse.
16. Usa palabras que tengan sentido dentro del contexto de la página
Hay excepciones a las dos mejores prácticas anteriores, no para CTA primarios, pero ciertamente para los secundarios y terciarios. Todo depende del contexto proporcionado alrededor del botón.
Veamos este ejemplo en la página de inicio de Tuft & Needle:

Las áreas superiores de la página de inicio hacen llamados a «Comprar ahora». Eso tiene sentido allá arriba. Pero aquí más cerca del pie de página, no necesitamos ese tipo de texto de botón.
Mira el CTA a la izquierda. Todo lo que dice es «¡Vamos!». Por sí solo, tiene poco sentido. Pero los visitantes que leen el texto anterior, saben que el botón «Llévame a la» página de destino.
Así que no sientas que necesitas escribir siempre un copy del botón lleno de acción si el texto que lo rodea se encarga de llamar a los visitantes a la acción.
17. No te estreses por la cantidad de palabras en el botón
Por lo general, no hay reglas en cuanto a cuántas palabras necesita tu botón para aumentar los clics. Realmente solo depende del propósito del botón y del contexto.
Por ejemplo, los llamados a la acción más comunes que usamos son cortas y sencillas:
- Contáctenos
- Agregar a la bolsa
- Suscribir
No necesitamos proporcionar más información alrededor o dentro de los botones porque no hay misterio sobre lo que sucede a continuación. Pero para llamados a la acción completamente personalizadas, es posible que necesites un botón más largo.
El blog Sumo, por ejemplo, publicó recientemente una publicación sobre cómo realizar una auditoría de redes sociales. Dentro de la publicación está este largo llamado a la acción:

Dice: «Obtenga una copia de la plantilla de auditoría de redes sociales de Sumo».
Si bien este tipo de CTA podría haberse agregado a la publicación como un hipervínculo normal, el gran botón verde hace que sea mucho más fácil de detectar. Y la explicación más larga dentro del botón asegura que los visitantes sepan lo que encontrarán al otro lado.
Una cosa a tener en cuenta es lo que más texto hace al tamaño del botón. Si tiene que reducir el tamaño de la fuente para que quepa todo en una línea, quizás sea demasiado largo.
18. Presta atención a la direccionalidad
Cuando diseñas una página web, sabes que los visitantes se moverán automáticamente de un lado a otro. También sabes que si diseñas la página de cierta manera, puedes mover activamente sus ojos en la dirección que deseas que vayan.
Tus botones también pueden hacer esto.
En el sitio web Visit Music City , vemos varias formas en que esto se ha puesto en práctica:
El primero es una punta de flecha hacia la derecha con la palabra «Siguiente» debajo.
También vemos que los CTA de texto «Más información» tienen flechas hacia la derecha. Sin embargo, cuando alguien se desplaza sobre ellos, las puntas de flecha apuntan más a la derecha.
Luego está el botón rojo CTA. Desde el exterior, el diseño del botón no parece tener ninguna direccionalidad. Pero cuando pasa el cursor sobre él, cambia de rojo brillante a rojo oscuro, con el cambio de color comenzando a la izquierda y moviéndose a la derecha.
Estas señales direccionales ayudan a crear un sitio web que se siente más activo, como si estuviera en constante movimiento y te llevara a ti con él.
19. Usa diseños de estado inactivo en tus formularios
En lugar de mantener tus botones activos si dependen de que un formulario se complete correctamente, crea un estado inactivo para tus botones.
Minted nos muestra una forma de manejarlo:

El formulario de suscripción en la parte inferior de la página tiene un botón «Inscribirse» descolorido. No se iluminará en verde hasta que se proporcione una dirección de correo electrónico.
VSP tiene otra forma de manejar esto:
Los visitantes no pueden hacer clic en «Ver planes» o «Más información» hasta que proporcionen una respuesta en el formulario. Cuando lo hacen, el botón inactivo se vuelve azul y pueden continuar con el envío de su solicitud.
Este tipo de diseño de botón CTA obliga a los visitantes a reducir la velocidad un poco, lo que significa menos mensajes de error y frustración con la que tienen que lidiar.

Los botones de llamado a la acción pueden ser algunos de los elementos más pequeños de tu sitio web, pero pueden generar fácilmente una gran frustración por parte de tu usuario si son difíciles de encontrar o usar. Esa frustración puede reducir tus tasas de conversión y de clics y también aumentar tus tasas de rebote.
Si deseas minimizar el riesgo y maximizar los beneficios que obtienes de tus botones CTA, asegúrate de que cada centímetro esté bien diseñado. Y luego modifica ese diseño hasta que encuentres la combinación perfecta de elementos, desde el color del botón hasta el copy, para tu público objetivo.







